Variable font files are supposed to make design easier! So why is it confusing to get one in the first place?
You’ve heard about the awesome variable font feature that all modern browsers support and want to implement a site with it, but you don’t know where to get a variable font. No problem! This blog will help you out.
You may have heard that Google’s font delivery service offers such fonts but did not find a simple explanation in the docs about how to retrieve a variable font! Although there are no UI features currently available (there were but are no longer available as of June 2023) for getting a variable font file, with some brief understanding of the Google Font API, you can make a minor modification to the src URLs that Google Fonts creates for you to get a variable font file!
The Process
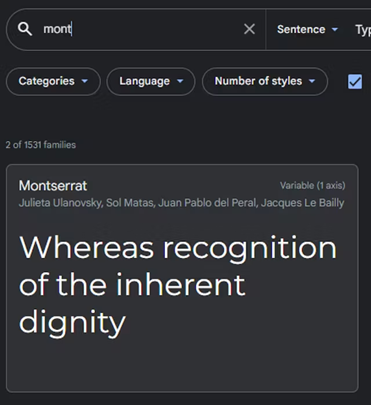
1. Find your desired font family in Google Fonts that has variable font support
Use this link to the variable font search page.

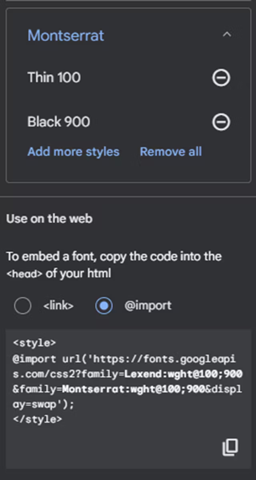
2. Select the thinnest weight and the largest weight needed

3. Modify generated URL
For the <link> syntax or the @import, modify the URL’s query so that the API will give you a single variable font file for your desired weight range. Do this by changing the semicolon ‘;’ between the weights to a ’..’
e.g.
https://fonts.googleapis.com/css2?family=Montserrat:wght@100;900&display=swap
becomes
https://fonts.googleapis.com/css2?family=Montserrat:wght@100..900&display=swap
4. Use the <link> or @import as is or continue to the next step
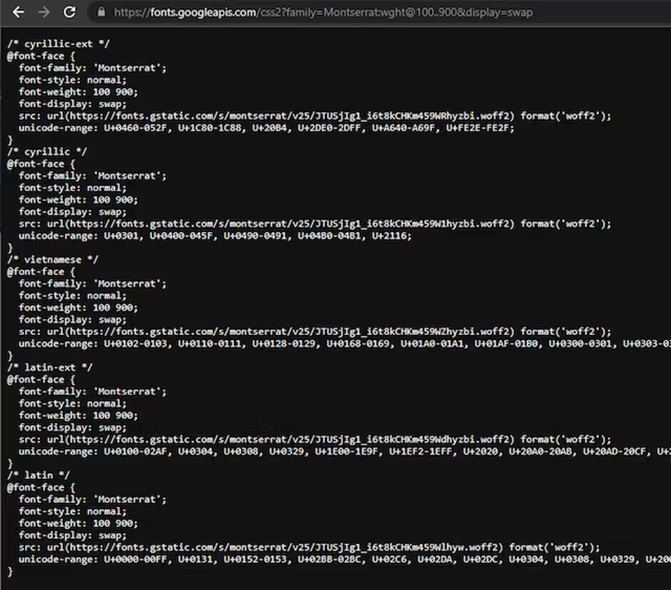
5. Manually select your @font-face declaration
- Visit the URL: The response will be a list of
@font-facedeclarations for several languages:

- Copy
@font-facefor the language/character-set that you need. e.g., for Latin:
/* latin */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 100 900;
font-display: swap;
src: url(<https://fonts.gstatic.com/s/montserrat/v25/JTUSjIg1_i6t8kCHKm459Wlhyw.woff2>) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}Code language: CSS (css)6. Optional – Get another style!
If you want italics, use the same process, but this time also select the smallest and largest italic weights you want.
For example, if you want Montserrat normal and italics range 100 to 900, the link the UI will generate will be:
https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100;0,900;1,100;1,900&display=swap
💡 Note0signifies normal, and1signifies italic.
Modify like so:
https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap
💡 0,100..900 means give me a font file for the normal style with weights 100 - 900 supported.
🥳 Fin!
Congrats! You have implemented an import of your first variable font file from Google Fonts! If you want another learning medium for grokking this process, watch this simple tutorial that covers the same method.
Note: Make sure you understand the browser (and operating system) limitations of variable fonts. Despite the handy single @font-face declaration that uses a variable font file to get all the fonts for a typeface in one go, you probably want a backup import for operating systems that don’t support variable fonts. This post covers how to ensure your fonts still work with operating system versions prior to 2018 (most have support post-2018).
Want more?
Design is form and function! Check out Mike’s blog on writing CSS selectors for automated UI testing of your design’s functions! You’ll learn some useful tricks for tackling challenging selections and tips to make your HTML and CSS testing friendly!

Does Your Organization Need a Custom Solution?
Let’s chat about how we can help you achieve excellence on your next project!
