Hey Blazor enthusiasts! Today, we’ll explore how the UseBackButton.razor component can enhance component navigation in your Blazor hybrid apps. We’ll delve into its inner workings, and you’ll learn how to create seamless navigation experiences.

https://github.com/IntelliTect-Samples/UseBackButton-Blazor
Unraveling UseBackButton
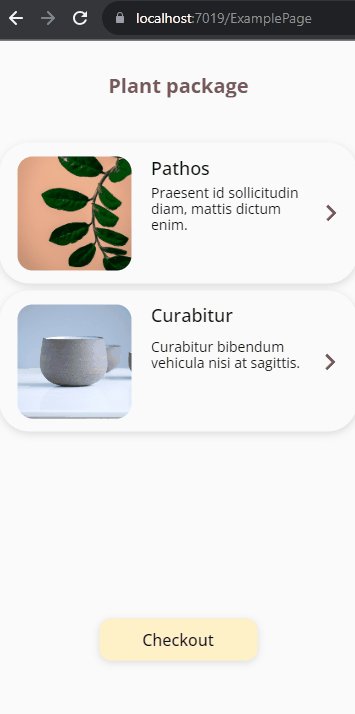
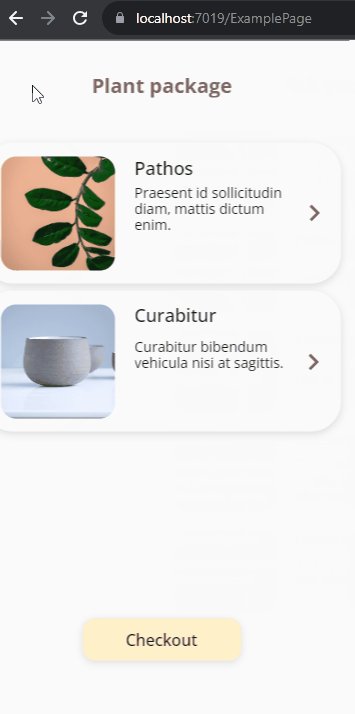
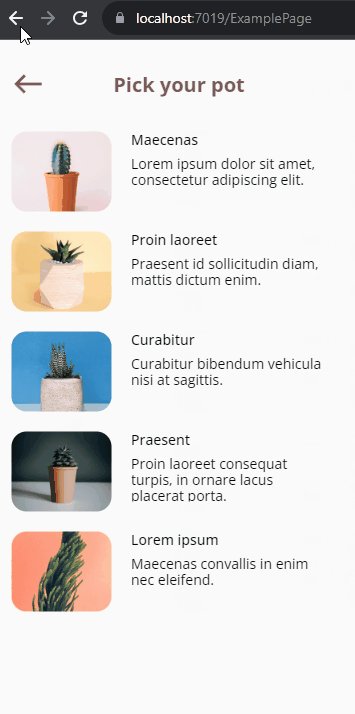
In the world of Blazor hybrid apps, managing navigation within an activity can be a puzzle. That’s where the UseBackButton.razor component steps in. It is a tool that gives you full control over how the “Back” button behaves within your single-page activity, ensuring a consistent and intuitive experience for your users consuming your Blazor hybrid app on a mobile device.
Understanding the Mechanism
The magic of the UseBackButton component lies in using the popstate event in JavaScript. This event is triggered after the active history state changes, typically when the user presses the browser’s back button. The UseBackButton component subscribes to this event and lets you pass a function (OnBack) as a parameter.
When the user uses any external input to navigate backward, the OnBack function is called, allowing you to determine whether you are handling the navigation or if the default page change should occur. By returning true, you indicate that your code is managing the navigation while returning false lets the pop of the navigation stack occur as usual.
Customizing UI Back Button Behavior
The UseBackButton component supplies you with a OnClickHandler function. This function is for you to link to your custom UI back button’s onclick event. Now, your UI back button, the browser back button, and mobile OS “back” gestures, all result in the same behavior.
Making It Work
Integrating the UseBackButton component into your app is a breeze. The component handles all the heavy lifting by importing a JavaScript module that listens for the popstate event. This module communicates with the component via dotNetObject, calling the HandlePopState method to determine the appropriate navigation flow.
Wrapping Up
By now, you’ve unlocked the secret to mastering component navigation in your Blazor hybrid apps with the UseBackButton.razor component. Its handling of the browser’s back button and the ability to customize the “Back” button behavior within components ensures a delightful user experience.
Implement the power of UseBackButton, and let your users enjoy smooth, predictable navigation in your Blazor hybrid apps!
Want More?
Learn to how make resilient forms with Blazor or check out how the IntelliTeam utilized Blazor to create games in our 24-hour coding competition.
Just getting started with Blazor? Here are some helpful resources:
- Blazor for Beginners: A video series teaching the basics of Blazor
- Blazor forms and input components: In-depth documentation for Blazor components

Does Your Organization Need a Custom Solution?
Let’s chat about how we can help you achieve excellence on your next project!